- Joined
- Jun 27, 2006
- Messages
- 23,048
- Thread Author
- #1
Today, we’re excited to announce the “first-look” rollout of the Storage Access API in our Canary and Dev channels. For developers, this API allows them to determine whether their access to browser-based storage is restricted by a user’s privacy settings and to request storage access from users if so. This capability can be used to create graceful fallback experiences in cases when storage access may be restricted by features such as tracking prevention in Microsoft Edge. For users, this API provides greater transparency into and control over the sites that are requesting access to browser-based storage that could be used to track their behaviors across the web. This post outlines what the addition of the Storage Access API means for both developers and users.
Developer Experience
Using the Storage Access API is as easy as updating your code to leverage the following new functions:
Note: Since we are still gradually rolling out the Storage Access API, it’s possible that you may not have it enabled by default on your device. If you want to test it early, please enable the “Storage Access API” flag in edge://flags.
The usage of these new functions is best demonstrated with an example.
Example:
A social media site, contoso.social, offers sites the ability for developers to embed social media widgets as third-party content on their sites. One site where these widgets appear is Link Removed. To offer the ability for contoso.social users to comment on, save, or share contoso.example content with friends, contoso.social’s embedded content needs access to its own storage such as cookies or localStorage in the context of contoso.example in order to associate these actions with a visitor’s account.
Checking for Access:
contoso.social can use

 gist.github.com
gist.github.com
Requesting Access:
If no storage access is currently present, contoso.social can request access during a user gesture. As an example, the onclick handler of a login button could be tied to a request for storage access (see the “User Experience” section below) using the

 gist.github.com
gist.github.com
Sandboxing
The

 gist.github.com
gist.github.com
As a developer, we hope you will leverage the Storage Access API to create web-based experiences that will continue to be compatible even as browsers place more restrictions on third-party storage.
User Experience
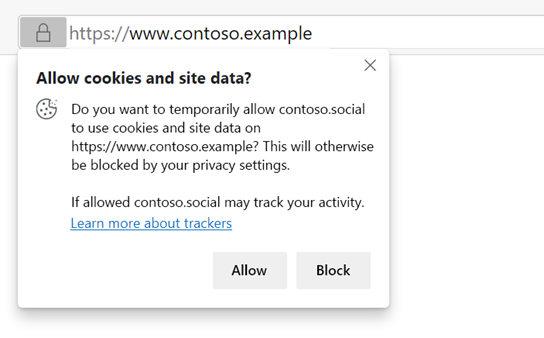
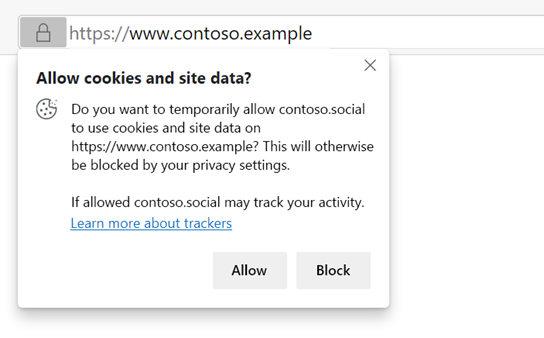
With the introduction of the Storage Access API, you may notice an “Allow cookies and site data?” prompt like the one below when you interact with third-party content such as social media widgets or embedded videos while browsing:

This indicates that the site whose embedded content you’re interacting with (contoso.social in the example above) currently has its storage restricted by Microsoft Edge’s privacy settings and is requesting your permission to access its storage within the context of the site you’re visiting (Link Removed in the example above). While several types of sites require storage access for legitimate scenarios such as making sure you’re signed in when you expect to be, allowing this access can allow the site requesting it track your activity on the site you’re currently visiting.
Clicking “Allow” will temporarily allow the requesting site access to its storage on the site you were visiting when the prompt appeared. This allowance will last for a 30-day period after which it will automatically expire. Clicking “Block” will prevent the requesting site from accessing its storage on the site you were visiting when the prompt appeared. If you change your mind, interacting with the third-party content a second time will cause the prompt to be displayed again, giving you the option to revisit your choice.
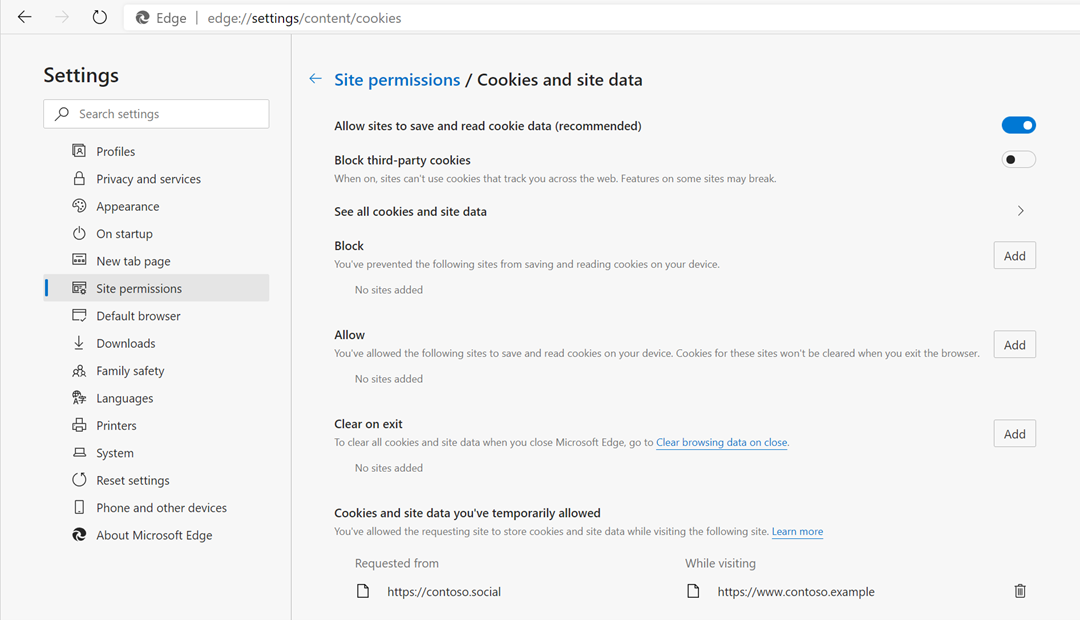
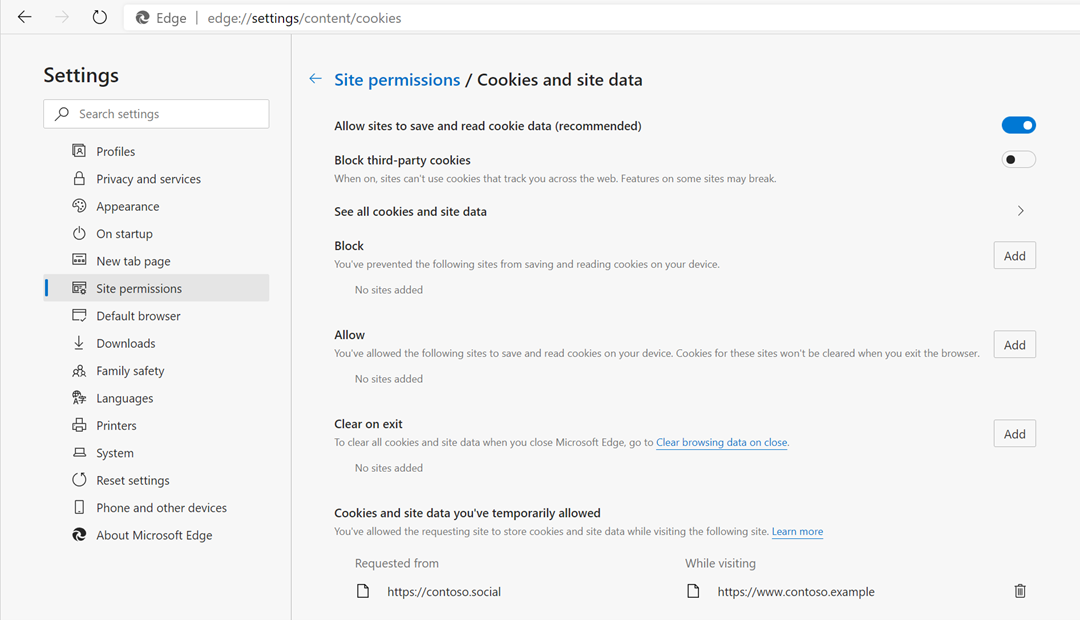
To give you control over any storage access requests you’ve allowed before they automatically expire, you’ll notice a new “Cookies and site data you’ve temporarily allowed” section at the bottom of the edge://settings/content/cookies page. Here, you can review and revoke the storage access requests you’ve granted in a single list:

Community Involvement
We implemented the Storage Access API upstream so that all Chromium-based browsers could benefit from it. We are also actively participating in standardization discussions that are ongoing in the W3C Privacy Community Group to ensure that the API works uniformly across browsers. If you have any feedback on the functionality or capabilities of the API itself, please feel free to join the standardization discussions by filing an issue on GitHub. If you have any feedback on the Storage Access API as it exists in Microsoft Edge, please send us feedback using in-app feedback tool (Alt + Shift + I).
To close, we’d like to thank our friends at Apple and Mozilla for their early work on the Storage Access API and our friends at Google for helping pave the way for getting the API implemented in Chromium. We’re excited for you to try it out and to hear what you think!
– Brandon Maslen, Senior Software Engineer
– Scott Low, Senior Program Manager
The post Introducing the Storage Access API appeared first on Windows Blog.
Continue reading...
Developer Experience
Using the Storage Access API is as easy as updating your code to leverage the following new functions:
hasStorageAccess()- Useful to check if access to cookies and other storage exists in the current context.
- Returns a promise with a boolean result indicating if storage access exists or not.
requestStorageAccess()- Requires a user gesture to invoke.
- Useful to request access to storage for a single third-party context.
- Returns a promise that will resolve if access is either available or granted and reject if unsuccessful.
Note: Since we are still gradually rolling out the Storage Access API, it’s possible that you may not have it enabled by default on your device. If you want to test it early, please enable the “Storage Access API” flag in edge://flags.
The usage of these new functions is best demonstrated with an example.
Example:
A social media site, contoso.social, offers sites the ability for developers to embed social media widgets as third-party content on their sites. One site where these widgets appear is Link Removed. To offer the ability for contoso.social users to comment on, save, or share contoso.example content with friends, contoso.social’s embedded content needs access to its own storage such as cookies or localStorage in the context of contoso.example in order to associate these actions with a visitor’s account.
Checking for Access:
contoso.social can use
document.hasStorageAccess() to see if access to storage already exists and to provide an alternative user experience such as displaying a request to login or request access if not:
Storage Access API: Checking for Access
Storage Access API: Checking for Access. GitHub Gist: instantly share code, notes, and snippets.
Requesting Access:
If no storage access is currently present, contoso.social can request access during a user gesture. As an example, the onclick handler of a login button could be tied to a request for storage access (see the “User Experience” section below) using the
document.requestStorageAccess() method.
Storage Access API: Requesting Access
Storage Access API: Requesting Access. GitHub Gist: instantly share code, notes, and snippets.
Sandboxing
The
allow-storage-access-by-user-activation token can be used to enable the usage of the API when embedded content is loaded in a sandboxed iframe. In practice, both the allow-scripts and allow-same-origin tokens will also be required as well to ensure the API can be effectively used.
Storage Access API: Sandboxing
Storage Access API: Sandboxing. GitHub Gist: instantly share code, notes, and snippets.
As a developer, we hope you will leverage the Storage Access API to create web-based experiences that will continue to be compatible even as browsers place more restrictions on third-party storage.
User Experience
With the introduction of the Storage Access API, you may notice an “Allow cookies and site data?” prompt like the one below when you interact with third-party content such as social media widgets or embedded videos while browsing:

This indicates that the site whose embedded content you’re interacting with (contoso.social in the example above) currently has its storage restricted by Microsoft Edge’s privacy settings and is requesting your permission to access its storage within the context of the site you’re visiting (Link Removed in the example above). While several types of sites require storage access for legitimate scenarios such as making sure you’re signed in when you expect to be, allowing this access can allow the site requesting it track your activity on the site you’re currently visiting.
Clicking “Allow” will temporarily allow the requesting site access to its storage on the site you were visiting when the prompt appeared. This allowance will last for a 30-day period after which it will automatically expire. Clicking “Block” will prevent the requesting site from accessing its storage on the site you were visiting when the prompt appeared. If you change your mind, interacting with the third-party content a second time will cause the prompt to be displayed again, giving you the option to revisit your choice.
To give you control over any storage access requests you’ve allowed before they automatically expire, you’ll notice a new “Cookies and site data you’ve temporarily allowed” section at the bottom of the edge://settings/content/cookies page. Here, you can review and revoke the storage access requests you’ve granted in a single list:

Community Involvement
We implemented the Storage Access API upstream so that all Chromium-based browsers could benefit from it. We are also actively participating in standardization discussions that are ongoing in the W3C Privacy Community Group to ensure that the API works uniformly across browsers. If you have any feedback on the functionality or capabilities of the API itself, please feel free to join the standardization discussions by filing an issue on GitHub. If you have any feedback on the Storage Access API as it exists in Microsoft Edge, please send us feedback using in-app feedback tool (Alt + Shift + I).
To close, we’d like to thank our friends at Apple and Mozilla for their early work on the Storage Access API and our friends at Google for helping pave the way for getting the API implemented in Chromium. We’re excited for you to try it out and to hear what you think!
– Brandon Maslen, Senior Software Engineer
– Scott Low, Senior Program Manager
The post Introducing the Storage Access API appeared first on Windows Blog.
Continue reading...